html dl dt dd标签元素使用方法
发布于 2015-06-18 06:07:31 | 146 次阅读 | 评论: 0 | 来源: 网友投递
HTML 超文本标记语言
超文本标记语言,标准通用标记语言下的一个应用。
dl dt dd认识及dl dt dd使用方法
<dl> 标签用于定义列表类型标签。
一、dl dt dd认识
html <dl> <dt> <dd>是一组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也叫dl表格(扩展阅读:table tr td、table tr th表格布局)。
<dl><dt></dt><dd></dd></dl>为常用标题+列表型标签。如没有对dl dt dd标签初始CSS样式,默认dd列表内容会一定缩进。(扩展阅读:ul li、ol li、li列表)
二、dl dt dd列表标签语法
<dl> <dt>列表标题</dt> <dd>列表内容</dd> <dd>列表内容</dd> ... </dl>
语法解释: 首先dt和dd是放于dl标签内,标签dt与dd处于dl下相同级。也就是dt不能放入dd内,dd不能放入dt内。在dl下,dt与dd处于同级标签。DD标签可以若干。同时不能不加dl地单独使用dt标签或dd标签。
标题、标题对应列表效果演示 代码如下:
<html>
<body>
<h1>一个定义列表:</h1>
<dl>
<dt>css网站</dt>
<dd>网址为www.divcss5.com</dd>
<dt>div css网站</dt>
<dd>网址为www.divcss5.com</dd>
<dt>div+css网站</dt>
<dd>网址为www.divcss5.com</dd>
</dl>
</body>
</html>
演示截图

扩展与提升 dl dt dd是一个组合型标签 标签标准用法,代码如下
- <dl>
- <dt>标题1</dt>
- <dd>列表1</dd>
- <dd>列表2</dd>
- </dl>
同时dd内可以放置<ul>标签使用。
三、html dl dt dd应用实例案例
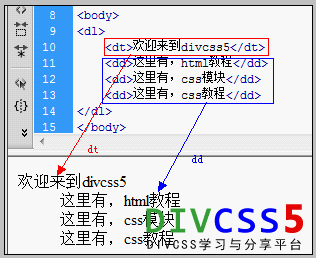
1、 HTML代码片段: <dl> <dt>欢迎来到divcss5</dt> <dd>这里有,html教程</dd> <dd>这里有,css模块</dd> <dd>这里有,css教程</dd> </dl>
2、dl dt dd案例截图
 以上为html dl dt dd列表标签范例图
以上为html dl dt dd列表标签范例图
四、DL DT DD标签总结
我们实践使用dl dt dd标签最多地方,通常是具有标题,而标题下对应有若干列表简单的(栏目标题+对应标题列表)和标题对应下面有内容。在使用时候我们能简洁HTML代码情况下,学会灵活使用dl dt dd,了解和掌握标签结构语法。
在以后开发div+css适当运用dl dt dd标签你将会体会到带来的便利。