jQuery 1.7以后 jQuery2 新元素绑定事件on替代live
发布于 2015-05-18 04:55:41 | 347 次阅读 | 评论: 0 | 来源: 网友投递
jQuery javascript框架
jQuery是一个兼容多浏览器的javascript框架,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。
最近做了一个类别动态加载的功能,jQuery版本用的是2.02。

绑定事件jQuery1.7之前用的是live或者是bind。新版的jQuery新增了on方法
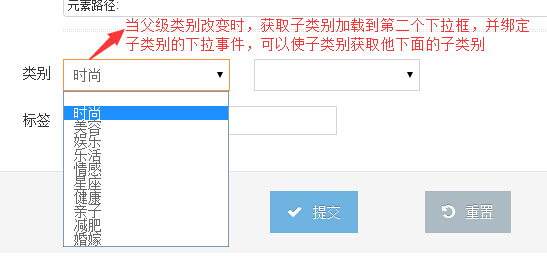
由于子类别是动态加载的,默认是不会有事件加载的,要给他绑定一个change事件才能获取他的子类别。
然后定义一个handler,给on方法里面传值,上代码
//定义一个类别改变的事件hander
function classChangeHander() {
var thisinput = $(this);
thisinput.parent().nextAll().remove();
if (thisinput.val().trim() == "") {
return;
}
$.get("{:U(‘Admin/Item/getChildClass‘)}", {‘class_id‘: thisinput.val()}, function (data) {
if (data.length) {
var optionStr = ‘<option value=""> </option>‘;
data.forEach(function (item) {
optionStr += ‘<option value="‘ + item.class_id + ‘">‘ + item.class_name + ‘</option>‘;
});
var thisDepth = thisinput.data(‘depth‘) + 1;
thisinput.parent().after("<div class=‘col-sm-2‘><select class=‘form-control‘ id=‘class_" + thisDepth + "‘ name=‘class_id‘ data-depth=‘" + thisDepth + "‘>" + optionStr + "</select></div>");
var newId = ‘class_‘ + thisDepth;
$("select[id^=" + newId + "]").on("change", classChangeHander);//绑定子类别的事件
}
}, ‘json‘);
}
//class
$("select[id^=‘class_‘]").on("change", classChangeHander);//默认加载的时候绑定父类别下拉框的事件
推荐阅读
最新资讯