(五)Jquery Mobile列表使用详解
发布于 2015-04-23 03:55:19 | 280 次阅读 | 评论: 0 | 来源: 网友投递
jQuery Mobile jQuery的移动设备版
jQuery Mobile是jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
1、普通列表

效果:

带序号的列表 将ul换成ol
效果:

2、data-inset="true" 增加列表的上下左右的距离

3、带小图标的列表
设置class="ui-li-icon"显示图标为中间

效果:

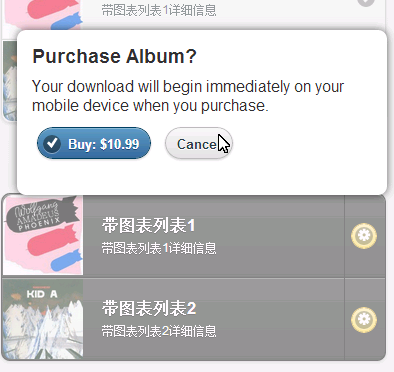
4、带大图的列表

效果:

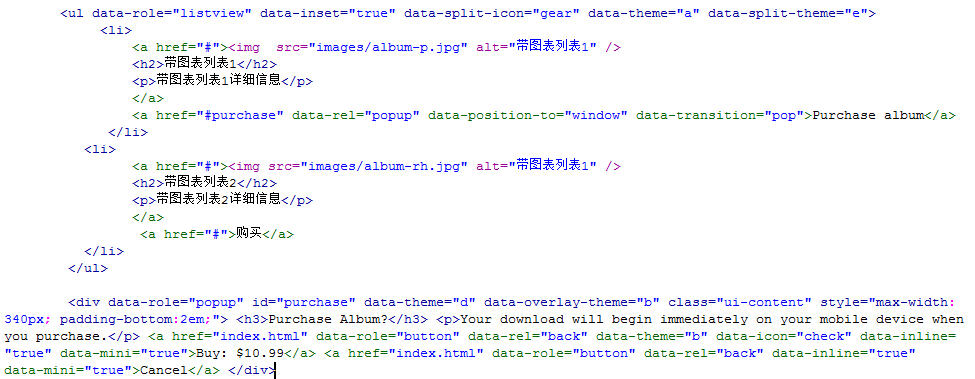
5、带分割的列表

效果:


6、带分组的列表

效果:

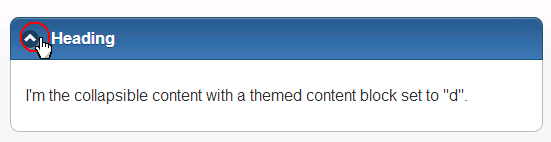
7、折叠按钮

效果:



8、折叠的按钮组

还有一种是以数据的开头字母来分组

实例:

效果:

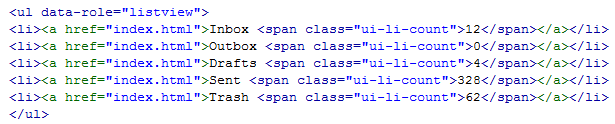
9、列表显示数目

效果:

推荐阅读
最新资讯