Cocos2d-JS使用CocosDenshion引擎教材
发布于 2015-04-21 11:57:07 | 402 次阅读 | 评论: 0 | 来源: 网友投递
Cocos2d-JS 开源2D游戏框架
Cocos2d-JS 是一个开源的 2D 游戏框架,包含 Cocos2d-html5 和 Cocos2d-x 的 JavaScript Bindings,支持跨平台和基于浏览器以及原生应用。你可以完全使用 JavaScript 来编写游戏,完全兼容 Cocos2d-html5 和 Cocos2d-x JavaScript Bindings. Cocos2d-html5 可以很顺畅的在支持 HTML5 的浏览器上运行。
Cocos2d-JS 是一个开源的 2D 游戏框架,包含 Cocos2d-html5 和 Cocos2d-x 的 JavaScript Bindings,支持跨平台和基于浏览器以及原生应用。你可以完全使用 JavaScript 来编写游戏,完全兼容 Cocos2d-html5 和 Cocos2d-x JavaScript Bindings. Cocos2d-html5 可以很顺畅的在支持 HTML5 的浏览器上运行。
Cocos2d-JS提供了一个音频CocosDenshion引擎。具体使用的API是cc.AudioEngine。cc.AudioEngine有几个常用的函数:
playMusic(url, loop)。播放背景音乐,参数url是播放文件的路径,参数loop控制是否循环播放,缺省情况下false。
stopMusic()。停止播放背景音乐。
pauseMusic()。暂停播放背景音乐。
resumeMusic ()。继续播放背景音乐。
isMusicPlaying()。判断背景音乐是否在播放。
playEffect (url, loop)。播放音效,参数同playMusic函数。
pauseEffect(audioID)。暂停播放音效,参数audioID是playEffect函数返回ID。
pauseAllEffects ()。暂停所有播放音效。
resumeEffect (audioID)。继续播放音效,参数audioID是playEffect函数返回ID。
resumeAllEffects ()。继续播放所有音效。
stopEffect(audioID)。停止播放音效,参数audioID是playEffect函数返回ID。
stopAllEffects ()。停止所有播放音效。
音频文件的预处理
无论是播放背景音乐还是音效在播放之前进行预处理是有必要的。如果不进预处理,则会发现在第一次播放这个音频文件时候感觉很“卡”,用户体验不好。Cocos2d-JS中提供了资源文件的预处理功能。
通过模板生成的Cocos2d-JS工程中有一个main.js,它的内容如下:
cc.game.onStart = function(){
cc.view.setDesignResolutionSize(1136, 640, cc.ResolutionPolicy.EXACT_FIT);
cc.view.resizeWithBrowserSize(true);
//load resources
cc.LoaderScene.preload(g_resources, function () {
cc.director.runScene(new HelloWorldScene());
}, this);
};
cc.game.run();
其中cc.LoaderScene.preload函数可以预处理一些资源,其中g_resources是资源文件集合变量,它是在resource.js文件中定义的,resource.js文件的内容如下:
var res = {
//image
On_png: "res/on.png",
Off_png: "res/off.png",
background_png: "res/background.png",
start_up_png: "res/start-up.png",
start_down_png: "res/start-down.png",
setting_up_png: "res/setting-up.png",
setting_down_png: "res/setting-down.png",
help_up_png: "res/help-up.png",
help_down_png: "res/help-down.png",
setting_back_png: "res/setting-back.png",
ok_down_png: "res/ok-down.png",
ok_up_png: "res/ok-up.png",
//plist
//fnt
//tmx
//bgm
//music
bgMusicSynth_mp3: ‘res/sound/Synth.mp3‘,
bgMusicJazz_mp3: ‘res/sound/Jazz.mp3‘
//effect
};
var g_resources = [
];
for (var i in res) {
g_resources.push(res[i]);
}
上述代码第③行定义了资源集合变量g_resources,其中的第④行的for循环是将背景音乐资源文件添加到g_resources资源集合变量中。注意为了防止硬编码,我们需要在res变量中添加资源别名的声明见代码第①行和第②行。
通过的上述设置游戏应用在运行的时候加载所有资源文件,包括图片、声音、属性列表文件(plist)、字体文件(fnt)、瓦片地图文件(tmx)等。
播放背景音乐
背景音乐的播放与停止实例代码如下:
cc.audioEngine.playMusic(res.bgMusicSynth_mp3, true); cc.audioEngine.stopMusic(res.bgMusicSynth_mp3);
其中cc.audioEngine是cc.AudioEngine类创建的对象。
背景音乐的播放代码放置到什么地方比较适合呢?例如:在Setting场景中,主要代码如下:
var SettingLayer = cc.Layer.extend({
ctor:function () {
this._super();
cc.log("SettingLayer init");
//播放代码
return true;
},
onEnter: function () {
this._super();
cc.log("SettingLayer onEnter");
//播放代码
},
onEnterTransitionDidFinish: function () {
this._super();
cc.log("SettingLayer onEnterTransitionDidFinish");
//播放代码
},
onExit: function () {
this._super();
cc.log("SettingLayer onExit");
//播放代码
},
onExitTransitionDidStart: function () {
this._super();
//播放代码
}
});
关于播放背景音乐,理论上我们是可以将播放代码cc.audioEngine.playMusic(res.bgMusicSynth_mp3, true)放置到三个位置(代码中的①、②、③)。下面我们分别分析一下它们还有什么不同。
1、代码放到第①行
代码放到第①行(即在ctor构造函数),如果前面场景中没有调用背景音乐停止语句,则可以正常播放背景音乐。但是如果前面场景层HelloWorldLayer onExit函数有调用背景音乐停止语句,那么会出现背景音乐播放几秒钟后停止。
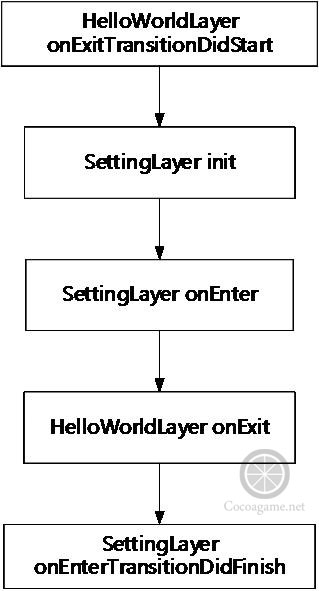
为了解释这个现象,我们可以参考一下多场景切换生命周期的相关内容。使用pushScene函数从实现HelloWorld场景进入Setting场景,生命周期函数调用顺序如下图所示。

从 图中可见,HelloWorldLayer onExit调用是在SettingLayer init(ctor构造函数)之后,这样当我们在SettingLayer init中开始播放背景音乐后,过一会调用HelloWorldLayer onExit停止背景音乐播放,这样问题就出现了。
注意 无论播放和停止的是否是同一个文件,都会出现个问题。
2、代码放到第②行
代 码放到第②行(即在SettingLayer onEnter函数),如果前面场景中没有调用背景音乐停止语句,则可以正常播放背景音乐。如果前面的场景层HelloWorldLayer onExit函数有背景音乐停止语句,也会出现背景音乐播放几秒钟后停止。原因与代码放到第①行情况一样。
3、代码放到第③行
我们推荐代码放到第③行代码位置,因为onEnterTransitionDidFinish函数是在进入层而且过渡动画结束时候调用,代码放到这里不用考虑中前面场景是否有调用背景音乐停止语句。而且用户也不会先听到声音,后出现界面现象。
综 上所述,是否能够成功播放背景音乐,前面场景是否有调用背景音乐停止语句有关,也与当前场景中播放代码在哪个函数里有关。如果前面场景没有调用背景音乐停 止语句,问题也就简单了,我们可以将播放代码放置在代码①、②、③任何一处。但是如果前面场景调用背景音乐停止语句,在 onEnterTransitionDidFinish函数播放背景音乐会更好一些。
停止播放背景音乐
停止背景音乐播放代码放置到什么地方比较适合呢?例如:在HelloWorld场景中,主要代码如下:
var HelloWorldLayer = cc.Layer.extend({
ctor:function () {
this._super();
cc.log("HelloWorldLayer init");
},
onEnter: function () {
this._super();
cc.log("HelloWorldLayer onEnter");
},
onEnterTransitionDidFinish: function () {
this._super();
cc.log("HelloWorldLayer onEnterTransitionDidFinish");
},
onExit: function () {
this._super();
cc.log("HelloWorldLayer onExit");
//停止播放代码 ①
},
onExitTransitionDidStart: function () {
this._super();
//停止播放代码 ②
}
});
关于停止背景音乐播放,理论上我们是可以将停止播放代码cc.audioEngine.stopMusic(res.bgMusicSynth_mp3)放置到两个位置(代码中的①和②)。下面我们分别分析一下它们还有什么不同。
1、代码放到第①行
代 码放到第①行(即在HelloWorldLayer onExit函数),如果后面场景中调用背景音乐播放,则可能导致播放背景音乐异常,但是如果在后面场景的 onEnterTransitionDidFinish函数中播放背景音乐就不会有异常了。关于这个问题我们在前一节以及介绍过了。
2、代码放到第②行
代 码放到第②行(即在HelloWorldLayer onExitTransitionDidStart函数),从图9-1可见,HelloWorldLayer onExitTransitionDidStart函数第一个被执行,如果我们的停止播放代码放在这里,不会对其它场景的背景音乐播放产生影响。我们推荐 停止播放代码放在这里。