bootstrap实现form表单控件示例代码
发布于 2015-01-01 12:30:30 | 290 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
本文为大家分享的是一个bootstrap实现的form表单控件示例代码,感兴趣的同学参考下。
示例代码
<html lang="en">
<head>
<title>form</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<script src="../file/jquery.js" type="text/javascript"></script>
<link href="../book/css/bootstrap.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="请输入您的用户名!" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="请输入您的密码!" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">专业:</label>
<div class="col-sm-10">
<label class="checkbox-inline">
<input type="checkbox" value="体育" name="zhuangye" />体育
</label>
<label class="checkbox-inline">
<input type="checkbox" value="音乐" name="zhuangye" />音乐
</label>
<label class="checkbox-inline">
<input type="checkbox" value="数学" name="zhuangye" />数学
</label>
<label class="checkbox-inline">
<input type="checkbox" value="计算机" name="zhuangye" />计算机
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">爱好的运动:</label>
<div class="col-sm-10">
<select multiple="multiple">
<option>篮球</option>
<option>足球</option>
<option>跑步</option>
<option>跳高</option>
<option>跳远</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别:</label>
<div class="col-sm-10">
<input type="radio" name="sex" checked="checked" value="男"/>男
<input type="radio" name="sex" checked="checked" value="女" />女
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label><input type="checkbox" />是否爱听音乐</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="button" class="btn btn-default" value="注册" />
</div>
</div>
</form>
</body>
</html>
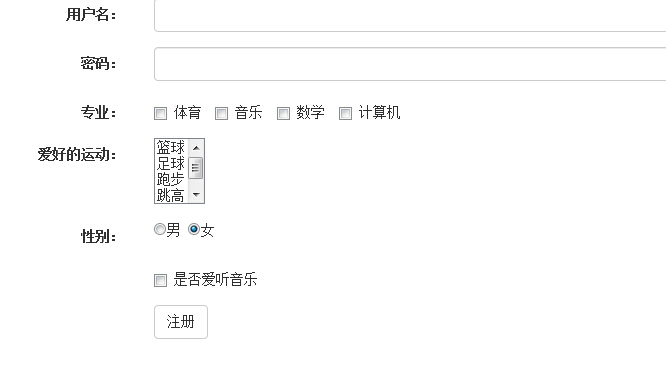
效果图

推荐阅读
最新资讯