ECharts 2.1.8 发布,10+重要升级30+优化&i18n
发布于 2014-11-11 05:02:40 | 834 次阅读 | 评论: 0 | 来源: 网友投递
ECharts Javascript免费图表库
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
修改记录
[+]新增 [-]删除 [^]升级 [#]修复 【】重要
2.1.8(Beta 2014-11-07)
-
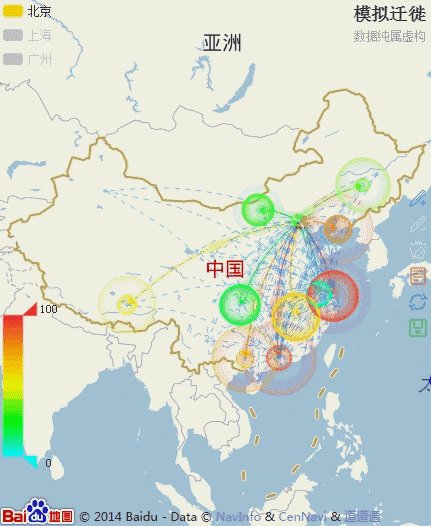
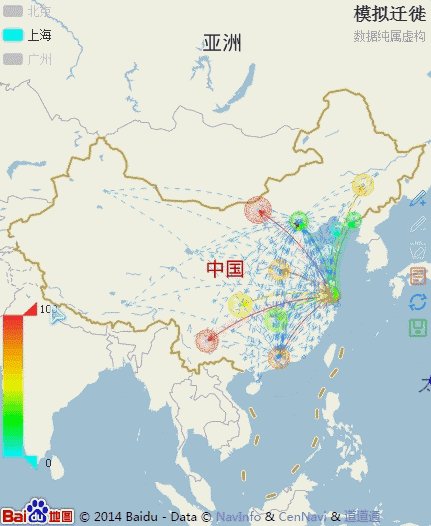
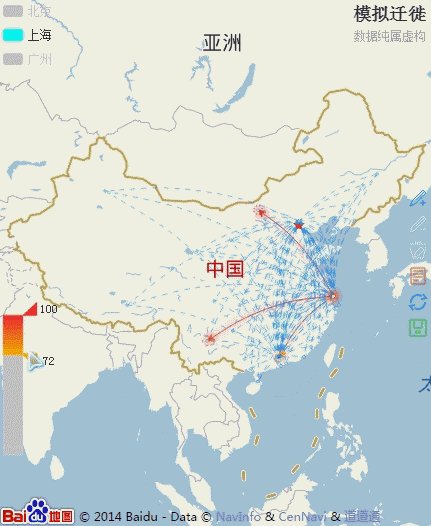
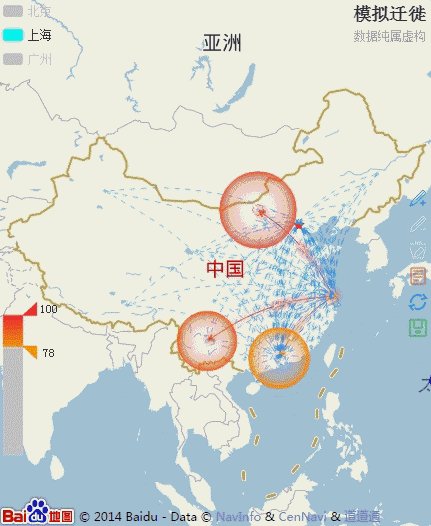
【+】 [extension][BMap]新增百度地图扩展,支持百度地图作为地图源叠加echarts可视化功能, 文档, 例子1, 例子2, by 杨骥
-
【+】 [line][bar]不等距折线图 this »(柱状图 this »),双数值轴曲线(柱形)support #331 », #624 »
-
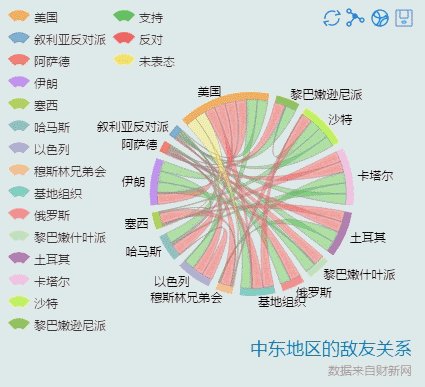
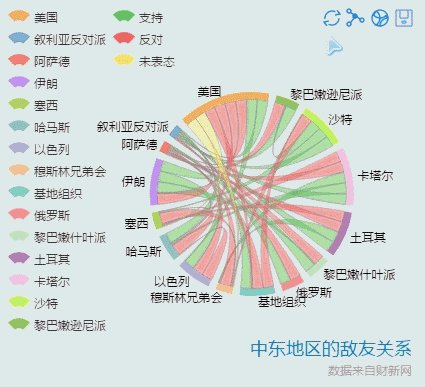
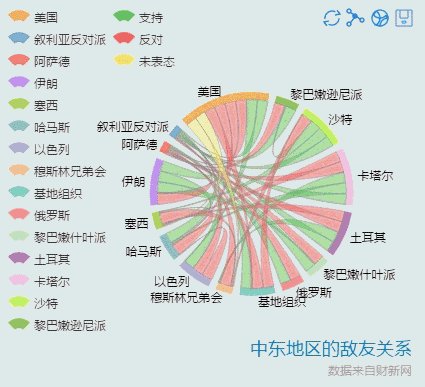
【+】 [chord]和弦图通过ribbonType配置项支持两种绘制形态
-
【+】 [timeAxis]新增时间类型坐标轴(beta)
-
【^】 [valueAxis]数值间隔自动调整算法优化,splitNumber默认自动调整,废除power、precision,by 谢世威。
-
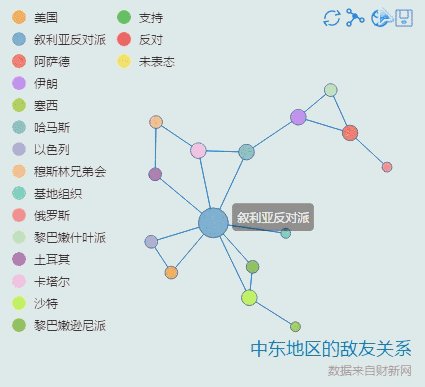
【^】 [chord][force]和弦图和力导向图数据格式统一,详见图数据表示
-
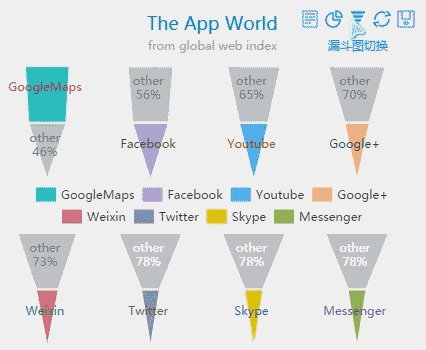
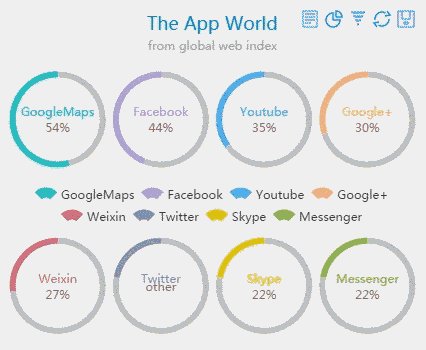
【^】 [funnel]漏斗图通过funnelAlign支持三种不同的水平布局样式
-
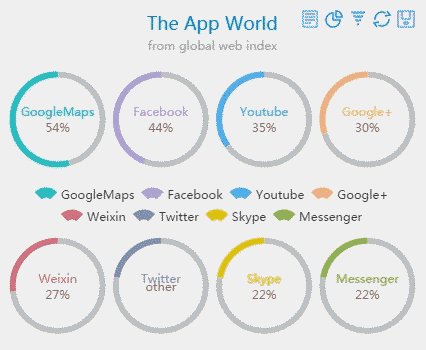
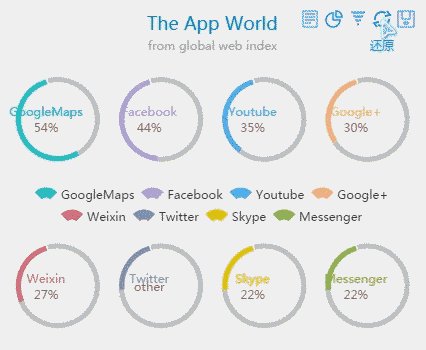
【^】 [toolbox]支持和弦图[chord]与力导向布局图[force],饼图[pie]和漏斗图[funnel]间的动态类型切换
-
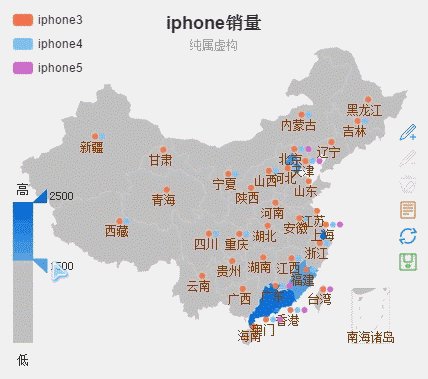
【^】 [dataRange]值域漫游(hoverLink)与地图(dataRangeHoverLink)双向悬浮连接高亮显示
-
【^】 [tooltip]重新设计tooltip回调参数,披露更多可用信息,[]改{}
-
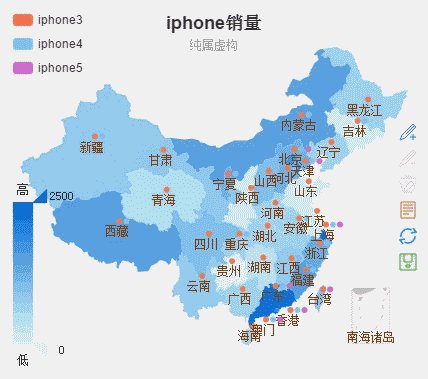
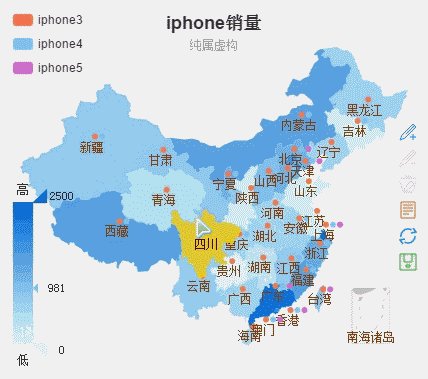
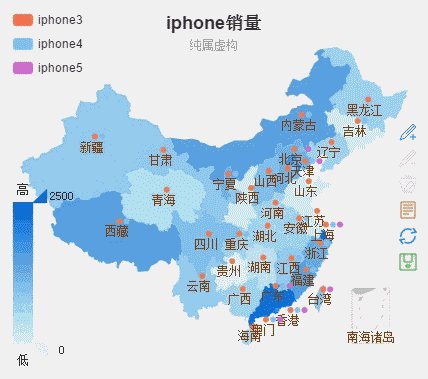
[+] 新增全国344个主要城市(县)地图数据(geoJson),try this »
-
[+] [force]边的样式可以使用linkStyle.type配置为曲线(curve)
-
[+] [force]支持鼠标平移和缩放,roam:false|true|'scale'|'move',同地图
-
[+] [force]节点可以使用label.position配置标签的位置 ,新增实例接口getPosition获得当前节点的布局位置
-
[+] [force]增加布局结束后事件,ecConfig.EVENT.FORCE_LAYOUT_END
-
[^] [force]节点的itemStyle中的strokeColor和lineWidth统一为borderColor和borderWidth, 边的strokeColor和lineWidth统一为color和width (兼容以前写法但是不推荐)
-
[^] [toolbox]支持动态类型切换时动态修改option,feature.magicType.option
-
[^] [bar]柱形图支持最大柱形宽度设置barMaxWidth
-
[^] [dataZoom]拖拽交互详情显示(showDetail),support #381 »
-
[^] [legend]图例到图表(legendHoverLink)的悬浮连接高亮显示
-
[^] [dataRange]支持透明度(alpha通道)变化,support this »
-
[^] [tooltip]气泡内可交互,鼠标进入tooltip的dom上停止触发新的定位行为 ,support #698 »
-
[^] 不支持Canvas的浏览器上强制关闭所有动画和实时变化
-
[#] IE8双击事件,fix this »
-
[#] [markX]无legend时样式错误
-
[#] [roamController]同时指定多地图(mapTypeControl)缩放控制时缩放错误,handleColor指定失效
-
[#] clear无法清除背景,fix this »
-
[#] 若干issues,fix #704(多地图异步回调问题)» #756(散点图透明效果)» #760(最值点的格式化)» #772(边界计算异常)» #798(饼图原地拖拽重计算问题)»#801(tooltip返回参数调整)» #839(图片显示异常)» this(折线填充过渡动画)»
-
[?] 依赖升级,ZRender 2.0.5+






历史版本 :
ECharts v4.0.2 发布:修复了用户反馈的三个问题
ECharts 全新大版本 4.0 正式发布:带来 8 项全新特性
ECharts v3.8 发布,新增支持多种布局的树图
ECharts v3.7.1 发布:改善了 K 线图边界模糊的问题
ECharts v3.7 发布:增加富文本标签、可滚动图例
ECharts 3.6.2 发布,增强了自定义系列和矩形树图
ECharts 3.6.1 发布,JavaScript 图表库
ECharts 3.6.0 发布,新增自定义系列和极坐标柱状图
ECharts 3.5.4 发布,JavaScript 图表库
ECharts 3.5.3 发布,JavaScript 图表组件
ECharts GL 1.0 alpha 发布
ECharts GL 1.0 alpha 发布